![]() Прочитав первую часть статьи, перевод которой я публиковал вчера, читателям захотелось выяснить «зачем все так усложнять?» Собрав воедино все вопросы и ответы, у дизайнеров Bjango получилась еще одна внушительная статья под названием «Designing for Retina display, part two».
Прочитав первую часть статьи, перевод которой я публиковал вчера, читателям захотелось выяснить «зачем все так усложнять?» Собрав воедино все вопросы и ответы, у дизайнеров Bjango получилась еще одна внушительная статья под названием «Designing for Retina display, part two».
Cохранять изображения требуется с конкретным значением PPI?
Нет. iOS игнорирует значение PPI, поэтому неважно, что вы выбрали перед созданием основного документа — 72, 163, 326 или любое другое значение. Однако, очень важен точный размер изображения в пикселях. Также убедитесь, что размеры двойных изображений ровно в 2 раза больше обычных картинок, а все элементы находятся на тех же самых позициях — изображения для сетчатки должны быть идентичны своим «маленьким коллегам».
Можно просто создать двойной дизайн и уменьшить его?
Нет. Пакетное уменьшение, использование функции Save for Web & Devices или других методов серьезно отразится на качестве 1х-изображений. Вот почему нужно использовать векторные объекты, стили слоя (Layer Style) и другие неразрушающие эффекты.
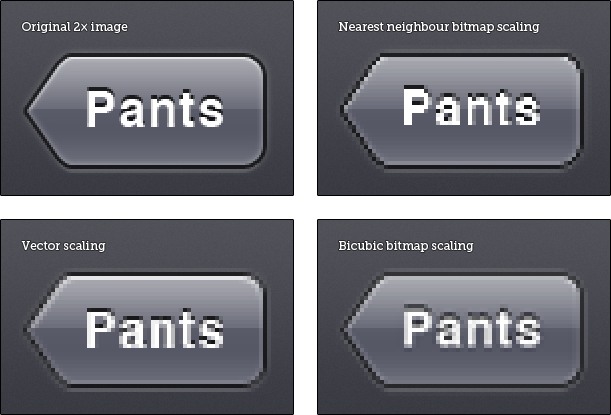
Посмотрите на изображения ниже. Версии Bicubic и Nearest neighbour существенно потеряли в качестве, особенно плохо выглядят текст, верхний и правый края кнопки. Я понимаю, что почти весь текст будет отображен при помощи iOS, но пример показателен — масштабирование вредит растровым изображениям.
Действительно два набора изображений так необходимы?
Да. iOS требует полный набор обычных (1х) и двойных (2х) изображений. Если iOS или Xcode сожмет ваши двойные изображения, качество картинки резко снизится. Я выше написал, почему так происходит.
Зачем создавать 1х-дизайн вместо 2х?
Преимущества есть и в том, и в другом случае, поэтому решение будет зависеть от личных предпочтений. Мне нравится изначально работать над дизайном для обычных экранов, а потом увеличивать, добавлять финальные штрихи и экспортировать. Для меня важными факторами являются:
Пиксельная сетка
Работа с 1х-дизайном гарантирует привязку всех элементов к единичной пиксельной сетке. Вам не придется все время использовать четные величины в позиционировании, высоте, ширине и параметрах для стилей слоя. После уменьшения все нечетные значения (1, 3, 5 и т.д.) округляться, в результате чего могут получиться размазанные края и неровное позиционирование. Но если вы все-таки решили работать с двойным размером, перед экспортом 1х-дизайна придется несколько раз проверить, что все в порядке.
Детали
Будьте осторожны, используя фотографические элементы, которые будут уменьшены в дизайне для обычных экранов — их лучше сразу преобразовать в Smart Object.
А вот Майк Рандл (Mike Rundle), например, предпочитает начинать с 2х и потом его уменьшать. С этим могут согласиться множество дизайнеров, но, так или иначе, ваш документ должен масштабироваться без потери качества, позволяя переключаться между обычным и двойным размером на протяжении всего процесса.
Почему бы не использовать Slices для экспорта?
Slice Tool может помочь при создании одностраничного дизайна вроде простого веб-шаблона. Но я считаю этот инструмент почти бесполезным при проектировании iOS-приложений с несколькими состояниями. А так как все состояния у меня разложены по отдельным папкам, каждый слайс (slice) вряд ли подойдет для всех возможных вариантов.
Использовать слайсы удобно для автоматического экспорта одного гигантского спрайта со всеми графическими элементами. Но лишнее время, которое вы потратите на его создание, сведет на нет преимущества от быстрого экспорта. Стоит отметить, что в OpenGL-играх спрайты требуются намного чаще, поэтому подготовка изображений для игр может отличаться.
Почему не использовать Fireworks?
Fireworks — очень хороший инструмент, но я предпочитаю Photoshop. Во многих отношениях инструменты этих приложений похожи или совпадают, поэтому решающим фактором стало личное предпочтение. Я использую Photoshop начиная со второй версии, и для меня он как родной. Когда я пробовал другие продукты, мне либо не нравилось, либо не хватало каких-то важных функций. Но Fireworks — это очень хорошая альтернатива.
Почему не использовать Illustrator?
В первую очередь, Illustrator является векторным редактором. Хотя он и удобен для отдельных элементов, ему не хватает такого контроля над пикселями, которые предлагают Photoshop или Fireworks. Если в приложении будут использовать только стандартные UI-элементы и вам потребуется несколько простых значков, смело выбирайте Illustrator. Но это не вариант для построения полностью кастомного UI с большим количеством элементов.


Последние комментарии