Сегодня я хотел бы познакомить наших читателей с переводом статьи Петера Сильфвера (Petter Silfver) под названием «The iPhone Tab Bar. Lessons From Reality», в которой автор рассуждает о ставшей популярной в последние несколько лет навигационной модели на основе панели вкладок для iOS.
Разрабатывая графический дизайн для iPhone-приложений в течение последних нескольких лет мне удалось преодолеть трудный путь и вынести для себя несколько уроков. Поэтому в этой заметке я хотел бы поделиться несколькими мыслями по поводу того, что можно делать, а чего нельзя.
Урок 1: Магическое число — пять
Вряд ли это станет новостью для тех, кто хоть немного знаком с дизайном для iPhone. По задумке Apple на панели табов должно содержаться не более пяти вкладок, что позволит пользователю без проблем различить иконку и прочитать к ней подпись.
Но что, если у вас их больше? Конечно, вы можете обойти это ограничение с помощью кнопки «More», встроенной в стандартную панель табов. Но я бы предложил вам всячески этого избегать и сейчас расскажу почему:
- Прежде всего, постоянно теряется дополнительная вкладка.
- Вы заставляете пользователей помнить то, что скрыто за табом «More». Особенно плохо, если число пунктов значительно превышает 5 — в этом случае увеличивается когнитивная нагрузка (англ).
- В ходе тестирования некоторые пользователи просто не поняли смысла этой функции и не воспользовались ею (Источник: книга Джоша Кларка Tapworthy — Designing Great iPhone Apps).
Однако, стоит использовать вкладку «More» в тех случаях, когда вы разрешаете сортировать или классифицировать данные (например, как в iPod.app) и редактировать последовательность табов. Правда, стоит помнить, что это будут делать лишь некоторые продвинутые пользователи.
Урок 2: Спрашивайте
Конечно, подобные вопросы должны рассматриваться на этапе проектирования приложения, но классификация представляемых табами действий должна согласовываться c общим восприятием вашей целевой аудитории. Так что проводя исследования и тесты имейте в виду предыдущий урок и попробуйте узнать, достаточно ли будет разделить действия на 5 категорий? А что если нет? И вообще, нужно ли использовать в качестве навигационной модели панель вкладок?
Урок 3: Потратьте много времени на иконки и подписи
Стоит иметь в виду несколько моментов в отношении иконок и подписей к ним:
- Убедитесь, что иконка и подпись действительно отображают функциональность таба. Хуже всего, когда пользователь знает об определенной возможности приложения, но не может понять, на какой вкладке она находится.
- Избегайте создания раздражителей с помощью семантических помех, например, иконки кисти с подписью «Отчеты» (для этого даже существует специальный термин Picture-word interference).
- Если вы собираетесь отвести одну вкладку для «Избранного», не пытайтесь изобретать новую иконку звезды для его обозначения или необычную подпись. Не стоит увеличивать когнитивную нагрузку (Источник: книга Якоба Нильсена Ten Usability Heuristics).
- Избегайте повторяющихся слов в подписях. Например, «Мои книги», «Мои журналы», «Мои записи».
- Визуально разделяйте иконки, чтобы пользователь не гадал: за настройки отвечает «гаечный ключ» или «шестеренка»?
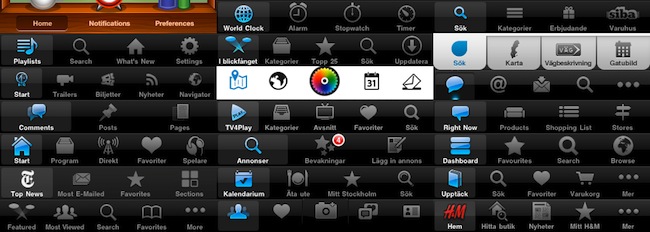
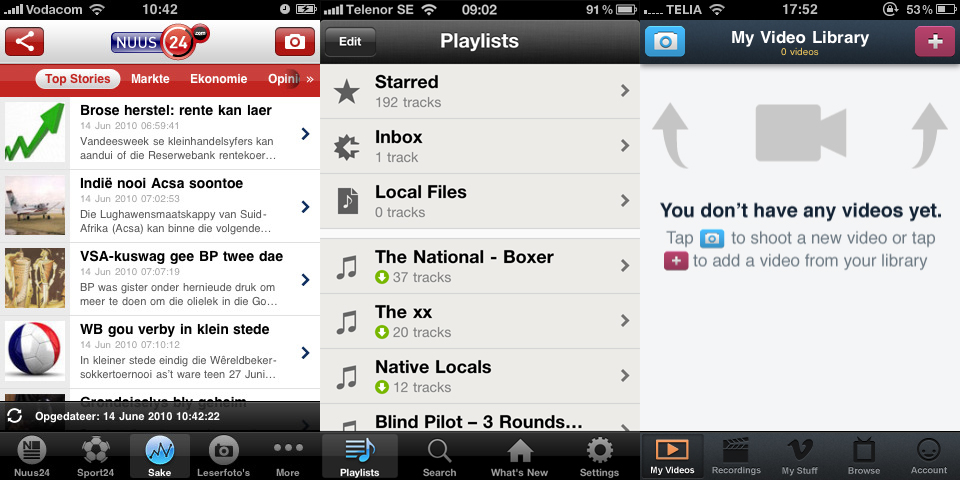
Плохие примеры: приложение NUUS 24 (слева) использует похожие значки; подпись «What’s New» не соответствует иконке с домом в программе Spotify; а подписи в приложении Vimeo содержат ненужное повторяющееся слово:
Урок 4: Избегайте автоматического переключения вкладок
Я уверен, что вы не должны переключать таб с помощью действия, не относящегося к панели вкладок! Возможно, вы находились в ситуации, когда что-то подобное являлось единственным выходом из информационно-архитектурного тупика, но постарайтесь избегать этого. И вот почему:
- Пользователи не любят, когда приложение ведет себя неожиданно. Когда они выбирают определенный пункт Table View, то в 9 случаях и 10 ожидают стандартного перехода нового экрана справа налево.
- Кроме этого, вы нарушаете естественный поведенческий шаблон возврата к предыдущему уровню. И если они не заметят смены вкладки на панели табов, то потратят время на поиски привычной кнопки «Назад», которая должна, по идее, располагаться в панели навигации.
Урок 5: Не создавайте эксклюзивных вкладок
Не нужно создавать табы, на которые могут перейти только определенные пользователи (например, подписчики). Разве что вы предусмотрели для новичков простейший способ доступа к этой вкладке.
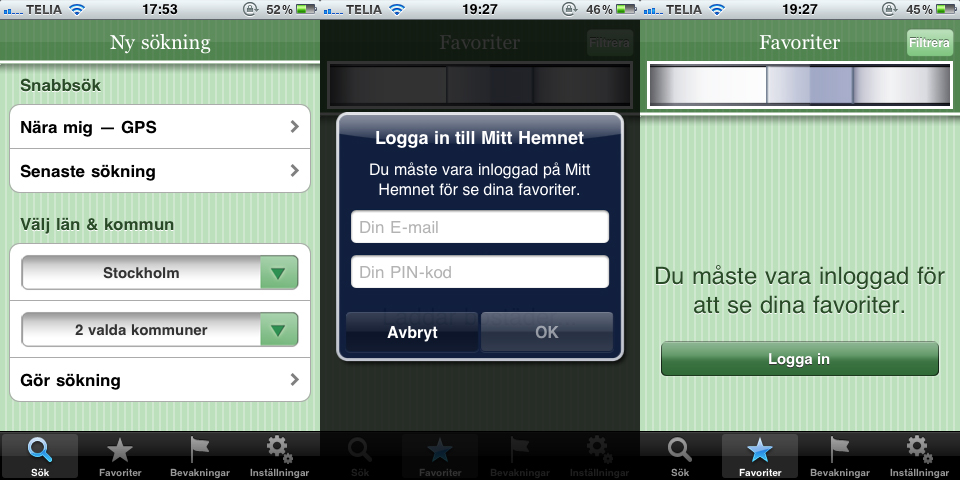
Плохой пример: популярное шведское приложение Hemnet, предназначенное для поиска недвижимости, показывает два средних таба только зарегистрированным пользователям. Но непонятно, как можно зарегистрироваться.
Урок 6: Не перестарайтесь с кастомизацией панели
После нескольких проектов, в которых информационная архитектура приложения была основана на панели вкладок, дизайнерам, как правило, становится скучно. И когда это случается, происходят всякие недоразумения. В этом случае можно кастомизировать стандартную панель табов.
Подобный подход выделяет приложение и способствует его запоминаемости. Но есть и несколько вещей, которые требуется держать в уме:
- Это занимает время, а иногда и очень много времени. Например, разработчикам может потребоваться практически полностью переписать код для управления всем навигационным стеком приложения, хотя в случае использования стандартной панели табов они получают весь код бесплатно.
- Иногда разработчики и дизайнеры забывают, что при нажатии активной вкладки на панели табов, пользователь должен переместиться к началу навигационного стека. Не забывайте реализовывать все функции, которые ожидаются от стандартной панели вкладок.
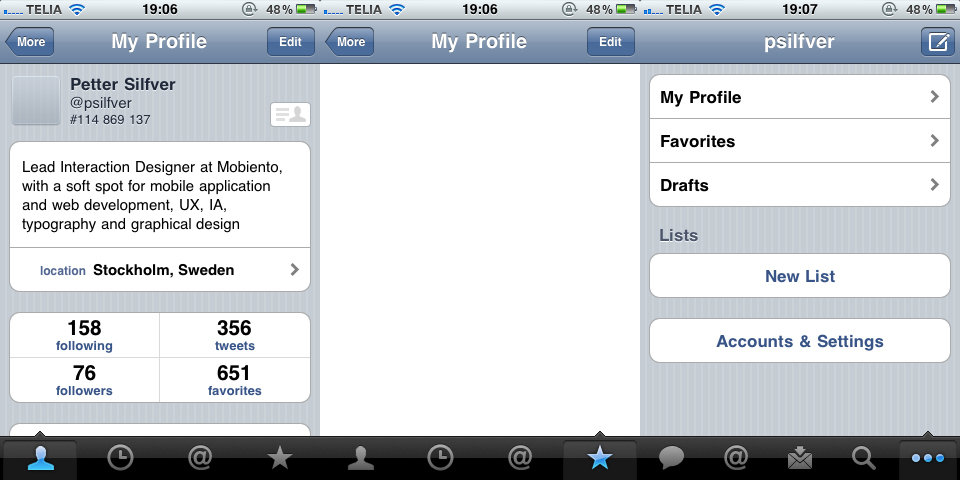
- Некоторые приложения используют шаблон дизайна с «multiple-layered» панелью табов (например, Twitter для iPhone). Если вы тоже рассматриваете этот подход, постарайтесь предусмотреть, что может озадачить пользователей.
Плохой пример: в Twitter для iPhone такая панель табов может легко запутать, потому что переопределена функциональность кнопки «Назад». После нажатия на ячейку таблицы «651 избранных» пользователь просмотрит избранное, но как только он захочет вернуться назад (в данном случае, нажмет на кнопку «More»), он не вернется к профилю.





Последние комментарии