Продолжая поднятую в первой части статьи тему, я предлагаю нашим читателям еще 5 безупречных способов, которые могут одним махом испортить самую замечательную идею любого хитового приложения (или портят на данный момент).
6. Переусердствуйте с дизайном
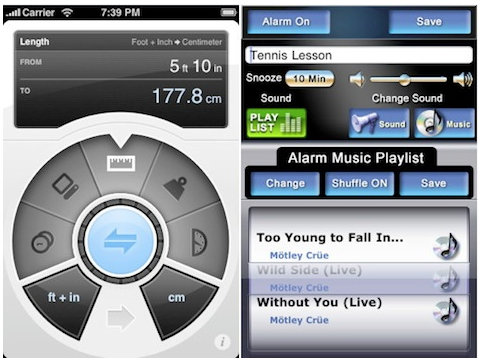
Мобильные приложений вроде ConvertBot, Postage или Camera+, интерфейсы которых наполнены метафорами и магией, обладают своей ярко выраженной индивидуальность. Однако, если вы не следующий Марк Жардин или Вольфганг Бартелми, будьте острожны.
Проблема заключается в том, что разработчики хотят сделать интерфейс вроде того, что находится слева, а получают нечто, представленное справа:
Поэтому следует знать свои пределы в качестве дизайнера и попытаться соблюсти баланс между пользовательскими конвенциями и уникальным интерфейсом.
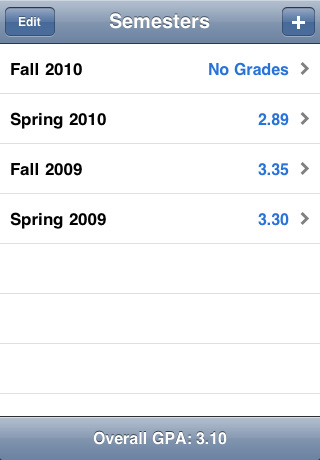
Приложения вроде MyGPA могут использовать дефолтные графические элементы, позволяя настроить совсем немного опций: от контроллов до цвета. Выглядит хорошо, но немного скучно.
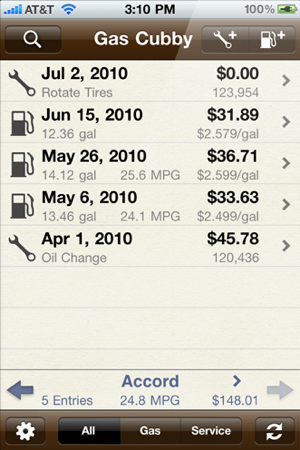
В Gas Cubby был изменен внешний вид стандартных элементов интерфейса, в нем используются другие цвета, текстуры и графика. При этом, разработчики сумели соблюсти баланс.
В любом случае, простой и удачно выполненный дизайн будет выглядеть намного лучше плохого индивидуального дизайна.
Ссылки по теме:
- Smashing Magazine: iPhone Apps Design Mistakes: Over-Blown Visuals, статья Александра Комарова.
7. Откажитесь от основных принципов дизайна
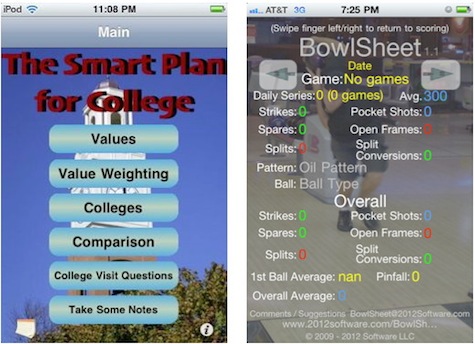
Почему эти приложения не выглядят профессионально?
В большинстве красивых приложений можно проследить субъективный вкус автора, но если при этом следовать основным принципам дизайна, программа будет выглядеть достойно. В противном итоге не избежать катастрофы.
В примерах выше очень плохой контраст между фоном и содержанием. Шрифт двух последних кнопок на примере слева отличается от предыдущих четырех. Второй пример вообще не имеет какого либо паттерна шрифтов, цвета, расположения или расстояния между собой, в нем вообще, откровенно говоря, сложно что-то понять.
Помимо базовых принципов, зачастую имеют значение и другие детали вроде неравномерного заполнения свободного пространства экрана, размытых краев у графических элементов и нарушенных узоров.
Ссылки по теме:
- Think Vitamin: How CRAP Is Your Site Design?, статья Майка Рандла (Mike Rundle).
- Your Design Is Wrong (And Here’s Why), статья Майка Рандла.
- The Non-Designers Design Book, статья Робина Вильямса (Robin Williams).
8. Не учитывайте мобильный контекст
Существует множество контекстов для мобильных приложений, которые могут быть использованы в магазине, во время занятий в институте, вождения, в ванной комнате… список можно продолжать бесконечно. При создании приложения этот контекст обязательно нужно учитывать. Например, если приложением будут пользоваться люди за рулем, то элементы интерфейса должны быть однозначными и крупными, иначе пользователи напишут вам негативные отзывы прямиком из больницы.
Также, существуют общие принципы дизайна для мобильных устройств, которые часто игнорируются:
- Обычно, люди не обращают внимание на интерфейс, если делают при этом что-то другое. Так что его важные элементы следует выделить и сделать покрупнее.
- Увеличьте размера шрифта. Не верьте симулятору, потому что на устройстве шрифты выглядят гораздо меньше. Также, не ограничивайтесь тестированием приложения только на сетчаточном дисплее. Мелкие шрифты, которые хорошо выглядят на iPhone 4, могут не читаться на старых устройствах.
- Если вы портируете настольное приложение или веб-сайт, то его придется не только оптимизировать, но и переосмыслить.
- «Мишень для наших» больших и неточных пальцев должна быть крупная.
- Оптимизируя форму помните, что цифровая клавиатура будет занимать примерно половину экрана, когда пользователь тапнет по первому полю.
Макеты ниже обладают двумя общими чертами: они красиво выглядят, но проблемы начнутся после появления цифровой клавиатуры.
Ссылки по теме:
- Tapworthy, Джоша Кларка (Josh Clark), главы 1-3.
- Smashing Magazine: iPhone Apps Design Mistakes: Disregard Of Context, статья Александра Комарова.
9. Ленитесь
Вы хотите добавить в приложение какую-то функцию. Времени не хватает, поэтому вы думаете реализовать её хоть как-то и улучшить её позже.
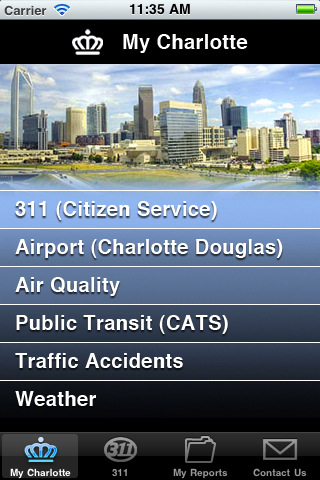
Почти все функции в My-Charlotte представляют собой ссылки на другие сайты, которые открываются в самом приложении. Некоторые из них даже не оптимизированы для мобильных устройств. Результат: плохой рейтинг в App Store.
«Нужная информация находится где-то на странице, поэтому просто покажем её в приложении с помощью WebView», или «давайте сохраним всю информацию в большой PNG и пусть пользователь жестом pinch-to-zoom ищет то, что ему нужно» — очень плохие идеи.
Не стоит жертвовать совершенством ради возможности, которая может подождать. Пользователи не станут жаловаться на несуществующую возможность, но они, безусловно, возненавидят функцию, которая плохо реализована.
10. Не тестируйте удобство приложения
Даже самые лучшие дизайнеры часто удивляются, как их самые простые идеи сбивали с толка обычных пользователей. В целом, такое тестирование может не быть дорогим и сложным, потому что его можно провести с помощью друзей, родственников или коллег.
Существует много отличных советов для проведения юзабилити-тестов, но проще всего предоставить пользователям возможность самим разобраться с приложением.
Заключение
Избежать этих ошибок — лишь часть успеха. Большое значение, также, имеют идея, предпринимательские качества, хороший маркетинг и так далее. Однако, этот список был составлен после наблюдения сотен iPhone-приложений, а также собственного опыта проектирования и программирования для iOS. И хотя перечень охватывает несколько наиболее важных проблем дизайна, существует еще множество других, которых также следует избегать.







Последние комментарии