 Категория браузеров в Mac OS X представлена очень хорошо. Каждый маковод может найти себе приложение для просмотра веба по вкусу, основываясь на его преимуществах и недостатках, удобстве использования и богатстве предоставляемых функций. Сегодня я хотел бы затронуть тему эффективности использования пикселей экрана, которые каждые из разработчиков отводят под разнообразные панели.
Категория браузеров в Mac OS X представлена очень хорошо. Каждый маковод может найти себе приложение для просмотра веба по вкусу, основываясь на его преимуществах и недостатках, удобстве использования и богатстве предоставляемых функций. Сегодня я хотел бы затронуть тему эффективности использования пикселей экрана, которые каждые из разработчиков отводят под разнообразные панели.
В тестировании приняли участие самые популярные на данный момент веб-браузеры — Safari 5.1, Chrome 5, Firefox 3.6, Firefox 4 beta 3, позволяющий располагать табы сверху, и Opera 10.61.
Стоит сказать, что тестирование браузеров — дело достаточно сложное, ведь далеко не все из них используют одинаковые принципы построения пользовательских интерфейсов. Например, в Опере попросту нет панели закладок в классическом понимании, так как они размещаются в боковой панели. Чтобы это исправить, я разделил тест на 2 части: в первой участвует Опера и нет панели закладок, а во второй — норвежский браузер был исключен, зато размер панелей считался с учетом панели закладок. В качестве параметра для сравнения была выбрана общая высота панелей от верхней границы окна.
Я умышленно отказался от использования строки состояния, так как в Safari она по-умолчанию отключена, а в Google Chrome присутствует в неявном виде, появляясь при необходимости.
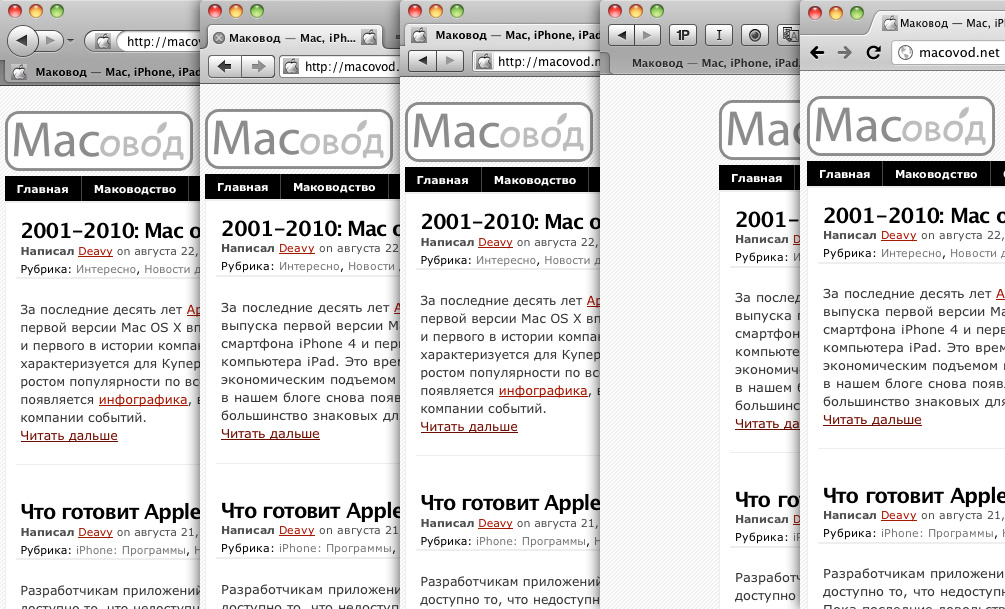
Без панели закладок
В данном сравнении победителем становится Google Chrome. У него мог быть очень серьезный конкурент в лице Safari 4 beta, однако, Apple в финальном релизе прошлой версии своего браузера вполне ожидаемо отказалась от такого решения. Кроме этого, работу бета-версии в Snow Leopard сложно назвать «нормальной», так как приложение падает даже при открытии новой вкладки.
Верхняя часть окна Google Chrome занимает 71 px, на втором месте расположился Safari 5 с результатом в 75 px, третье место было отдано такой же по счету бета-версии Firefox 4 — его панели занимают 77 px в высоту, на четвертом месте Opera — 84 px, а наименее экономно расходует высоту экрана Firefox 3 — его результат составил ровно 90 px. Стоит отметить, что размер панелей Огнелиса может быть уменьшен за счет использования опции «Маленькие значки»: в этом случае, можно «выкроить» лишние 10-12 px.
Кроме этого, было установлено, что вкладки сверху в Firefox неожиданно используют чуть больше пикселей, чем вкладки внизу. Почему? Для меня это осталось загадкой.
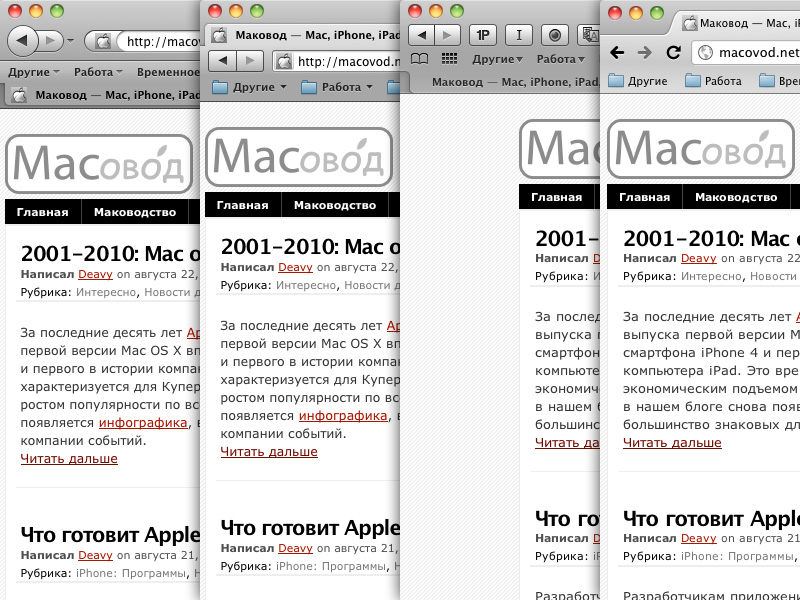
Добавляем панель закладок
Как видите, даже несмотря на то, что из сравнения была исключена Opera, ситуация практически не изменилась. Исключение составляет Safari и Chrome, которые разделили первое место, показав одинаковый результат — 94 px. Значимые панели Firefox 4 beta 3 заняли 101 px, а самая последняя стабильная версия браузера от Mozilla снова показала самый худший результат — 108 px.
В среднем, при желании, на панели закладок можно сэкономить приблизительно от 15 до 25 пикселей. Конечно, эта экономия не играет роли на большом экране 27″ iMac или Cinema Display, однако, пользователи 13″ моделей ноутбуков за счет отключения некоторых панелей могут сэкономить полезную высоту и разместить больше информации в высоту.
Интересно, что самым «расточительным» в этом плане является десктопная версия браузера iCab. Высота с маленькими иконками даже без панели закладок составляет приблизительно 100 px, а с включенной панелью закладок — и того больше.
В заключение, я хотел бы сказать пару слов о Google Chrome. За время, прошедшее с момента последней нашей встречи, он очень сильно изменился в лучшую сторону (я говорю о dev-канале обновлений), но до сих пор не лишился одной из самых главных проблем: в отличие от windows-версии, окно, развернутое на весь экран, не избавляется от полоски лишнего места над вкладками. Если бы разработчики уделили этому аспекту больше внимания, то Chrome не оставил бы остальным браузерам ни одного шанса.



Последние комментарии