 Если вы решили купить себе iPad для комфортного и быстрого просмотра веб-страниц в интернете, но не знаете, как это будет выглядеть, то обязательно прочтите эту статью. В ней я расскажу как при помощи подручных средств сымитировать поведение мобильного Safari, предустановленного в новом планшетном компьютере Apple.
Если вы решили купить себе iPad для комфортного и быстрого просмотра веб-страниц в интернете, но не знаете, как это будет выглядеть, то обязательно прочтите эту статью. В ней я расскажу как при помощи подручных средств сымитировать поведение мобильного Safari, предустановленного в новом планшетном компьютере Apple.
Для приготовления хорошего блюда всегда требуются специальные ингредиенты и немного выдумки, поэтому для решение нашей задачи потребуется:
- Safari с включенным меню разработчика.
- Редактор AppleScript и небольшие знания в написании скриптов.
- Плагин ClickToFlash.
Немного поясню первый пункт. В Safari присутствует специальное меню для веб-разработчиков, которое скрыто по-умолчанию. Благодаря ему можно использовать веб-инспектор, отладчик JavaScript и другие полезные вещи. Включить это меню можно при помощи галочки «Показать меню „Разработка“ в строке меню», находящуюся в закладке «Дополнительно» настроек Safari (Cmd+,).
Изменяем User-Agent
Еще одной полезной функцией, которая нам-то как раз и пригодится, является возможность выбора пользовательского агента (User-Agent). Если не вдаваться в подробности, то практически все программы, которые получают данные из сети Интернет, используют специальную строку, включающую в себя название и версию приложения, операционную систему компьютера, язык и так далее. Именно на этом свойстве основана адаптация веб-сайтов для просмотра на iPhone / iPod touch, а теперь и на iPad.
Поэтому для того, чтобы посмотреть на любой сайт «глазами» владельца мобильного устройства, нужно просто изменить браузеру строку пользовательского агента. Для этого, в Safari заходим в меню «Разработка» > Пользовательский агент > Другой (так как в предоставленном списке нет значения «Mobile Safari 3.1.2 — iPad»).
Далее, пишем в появившемся окне вот такую строку:
Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10
После нажатия на кнопку OK страница автоматически перезагрузится и, если веб-сайт был адаптирован для просмотра на iPad, загрузится мобильная версия.
В принципе, уже сейчас можно зайти на один из сайтов, которые перечислены в списке «Ready for iPad» на сайте Apple, но окно браузера значительно больше размеров экрана планшетного компьютера.
Немного AppleScript-магии
Честно говоря, наибольший интерес для нас представляет ширина окна браузера, поэтому я предлагаю написать небольшой скрипт и использовать его всякий раз для того, чтобы изменить размеры Safari. Запускайте Редактор AppleScript и начинаем писать код.
Во-первых, предлагаю дать пользователю возможность выбрать, как он хочет держать iPad — вертикально или горизонтально. Спрашивать мнение мы будем при помощи диалогового окна. Поэтому в начале нам нужно будет получить доступ к иконке Safari:
set safari_icon to (path to applications folder as string) & "Safari.app:Contents:Resources:compass.icns"
Теперь требуется вывести диалоговое окно с двумя кнопками и на основании выбора пользователя задать окну браузера (предполагая, что открыто только одно окно Safari) необходимую ширину:
tell application "Safari"
set window_coords to bounds of window 1
set left_ to item 1 of window_coords
set top_ to item 2 of window_coords
set right_ to item 3 of window_coords
set bottom_ to item 4 of window_coords
display dialog "Please select a width:" buttons {"Ландшафтный", "Портретный"} with icon alias safari_icon with title "Изменение размеров Safari" default button 2
set the button_pressed to the button returned of the result
if the button_pressed is "Портретный" then
set bounds of window 1 to {left_, top_, left_ + 768, bottom_}
else
set bounds of window 1 to {left_, top_, left_ + 1024, bottom_}
end if
end tell
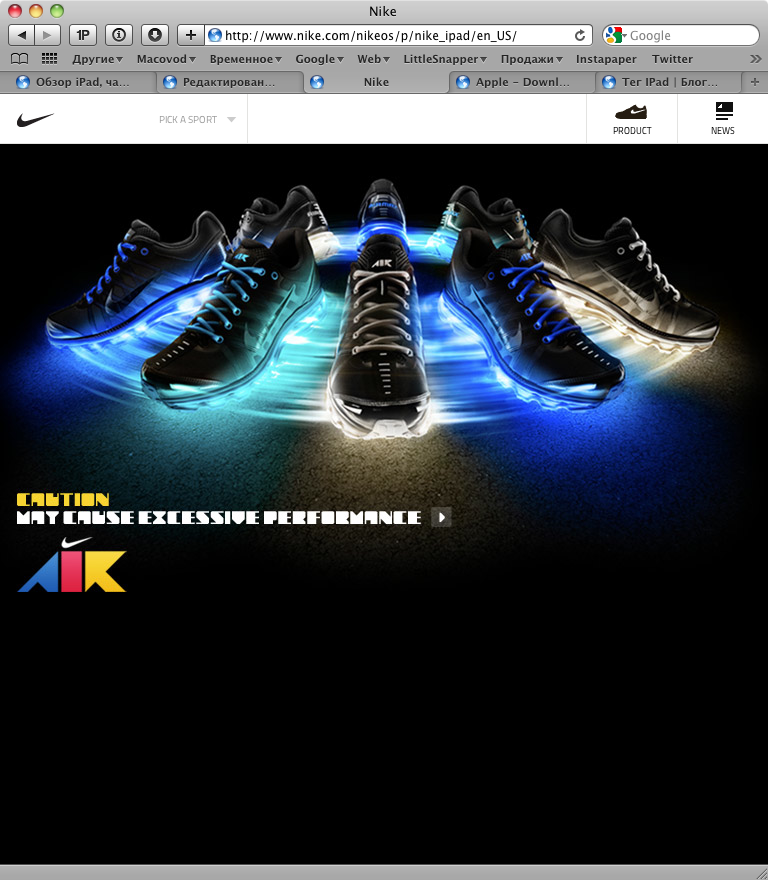
Готово, достаточно сохранить скрипт и запускать его каждый раз, когда нам потребуется. Или можете создать специальную службу, как описано в этой статье) и назначить для Safari дополнительное сочетание клавиш для быстрого доступа к этой функции. Посмотрите, как замечательно вписывается в это окно адаптированный сайт Nike.com для iPad:
Плагин ClickToFlash
Буквально перед самой публикацией статьи я вспомнил, что среди ингредиентов называл еще и плагин ClickToFlash. Это практически уникальное дополнение для Safari, которое не загружает флеш-содержимое на странице, сохраняя пользователям нервы, а компьютеру — процессорное время.
Нет, конечно оно не заменяет флеш на синие кубики Lego, как CubeMe, но и этого должно хватить для получения общего представления о серфинге с iPad с головой.




Последние комментарии