 Впервые Apple обзавелась своим представительством в глобальной сети в далеком 1996 году. На первый взгляд может показаться, что все свидетельства этого давно утеряны, но благодаря фантастическому архиву Wayback Machine, в базе которого хранится более 240 миллиардов снимков страниц со всего интернета, мы все-таки можем оценить эволюцию официально сайта компании. Итак, поехали.
Впервые Apple обзавелась своим представительством в глобальной сети в далеком 1996 году. На первый взгляд может показаться, что все свидетельства этого давно утеряны, но благодаря фантастическому архиву Wayback Machine, в базе которого хранится более 240 миллиардов снимков страниц со всего интернета, мы все-таки можем оценить эволюцию официально сайта компании. Итак, поехали.
Первые версии официального сайта Apple выглядела примерно так (на изображении — июль 1997 года):
Не совсем то, что мы привыкли видеть от Apple, правда? Много текста, мало графики, но тогда веб-дизайн находился в «зачаточном» состоянии и практически все веб-страницы выглядели подобным образом. И даже для того времени это был пример весьма минималистичного сайта.
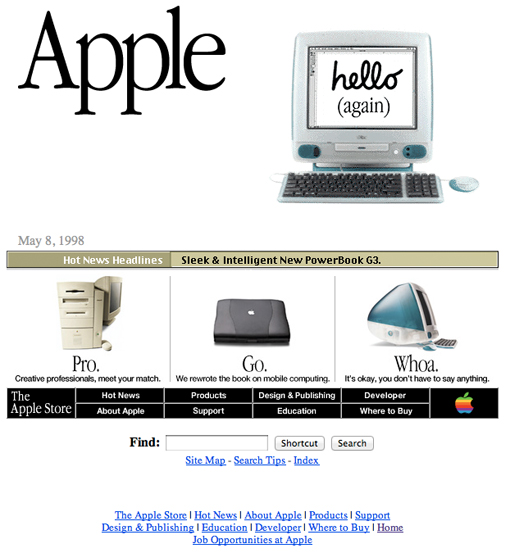
Следующий снимок относится к маю 1998 года. Если вы отбросите детали и взглянете на «скелет» сайта, то без труда заметите — в течение 15 лет менялась типографика, логотипы, цветовая гамма, но компоновка основных элементов на главной странице осталась практически такой, какой мы её видим сегодня. Apple избавилась от «информационного мусора», поместила по центру самый последний и самый главный продукт, под ним — 3-4 других продукта или услуги, добавила горизонтальное меню и заголовки основных новостей.
Уже тогда на сайте начали появляться анимированные элементы. Например, самый первый iMac вращается, и сделано это было при помощи GIF. Аналогичный дизайн Apple использовала вплоть до начала 2000-х. Вот еще один снимок, датированный октябрем 1999:
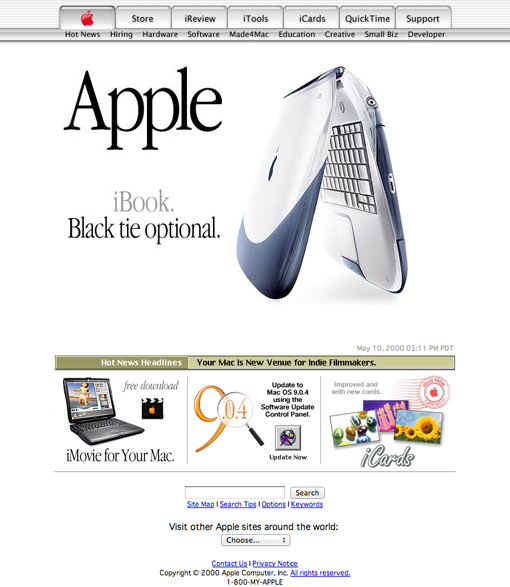
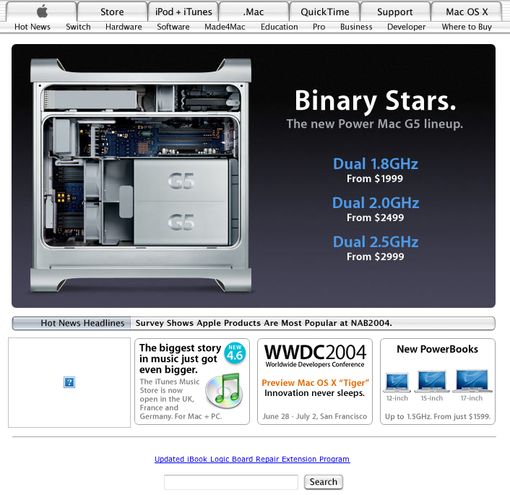
Начало 2000 года ознаменовалось очередным редизайном. Компания наконец-то перенесла меню в верхнюю часть страницы, щедро приправив его элементами графического интерфейса Aqua. Строка поиска осталась в подвале, а двухуровневая навигация выглядела слегка запутано.
Тем не менее, глянец вкладок меню был не только новым шагом в веб-дизайне, но и эталоном «крутости» в течение нескольких последующих лет. Кстати, нынешний минимализм, простые цвета или неуловимые градиенты являются прямым ответом на этот стиль.
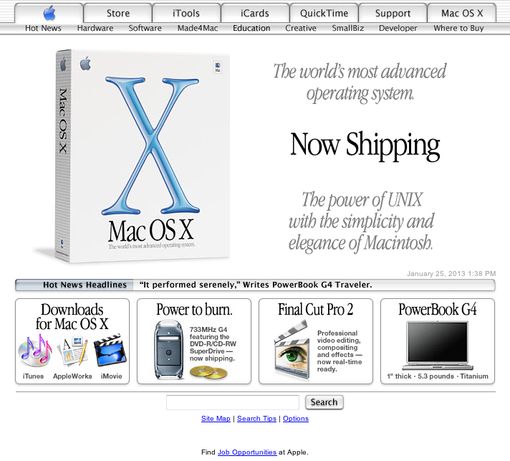
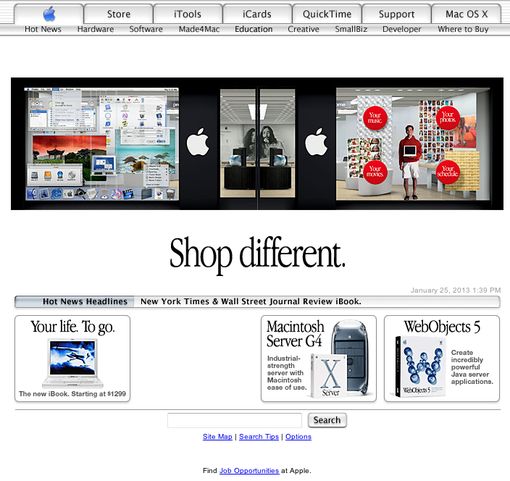
2001 год стал очень продуктивным — Apple выпустила Mac OS X, открыла первый розничный магазин, представила первый iPod и iTunes. Меню стало выглядеть опрятней, а в нижней части страницы появилось место для еще одного продукта, причем, эти плашки получили закругленные уголки.
В таком виде сайт просуществовал где-то до середины 2002 года. После этого основным изменением в его дизайне стал монохромный логотип компании и более приятное меню с элементами Aqua из Mac OS X 10.2 Jaguar. Еще чуть позже Apple полностью отказалась от шрифтов с засечками и стала активней использовать цветной фон для основного продукта. Вот несколько примеров:
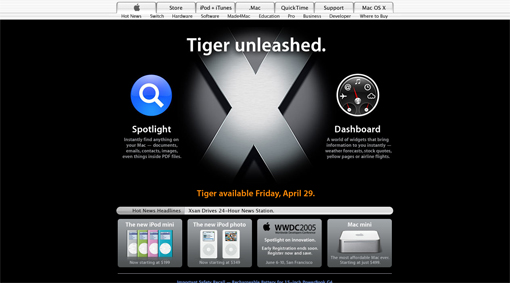
А в 2005 году Apple.com впервые «погрузился во тьму», чему способствовал выход Mac OS X 10.5 Tiger. В дальнейшем подобный прием неоднократно использовался на страницах некоторых приложений и продуктов из линейки Pro, а также во время релиза Leopard и самого первого iPhone.
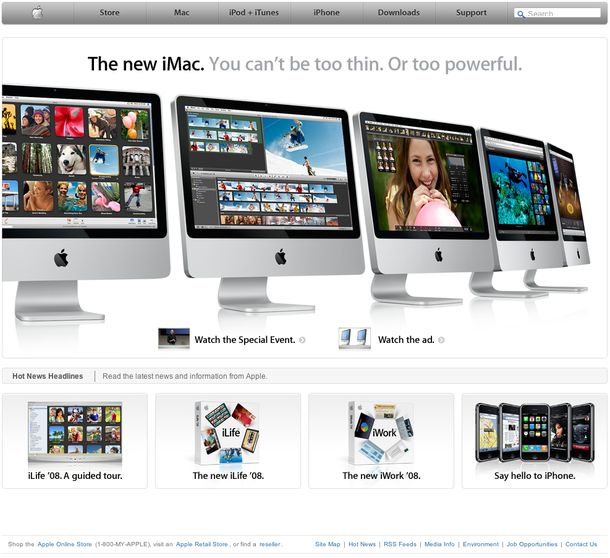
Еще через 2 года сайт принял практически тот вид, к которому мы привыкли. Пожалуй, главным изменением стала новая панель меню, которая была перекрашена в цвета Mac OS X 10.6 Leopard, и металлический логотип компании.
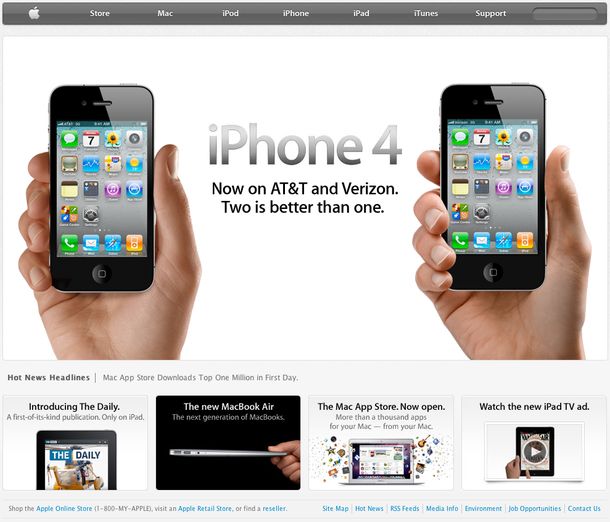
В начале 2011 года дизайнеры Apple обновили меню, а веб-разработчики добавили на сайт множество интерактивных и анимированных элементов с использованием открытых технологий HTML/CSS/Java Script.
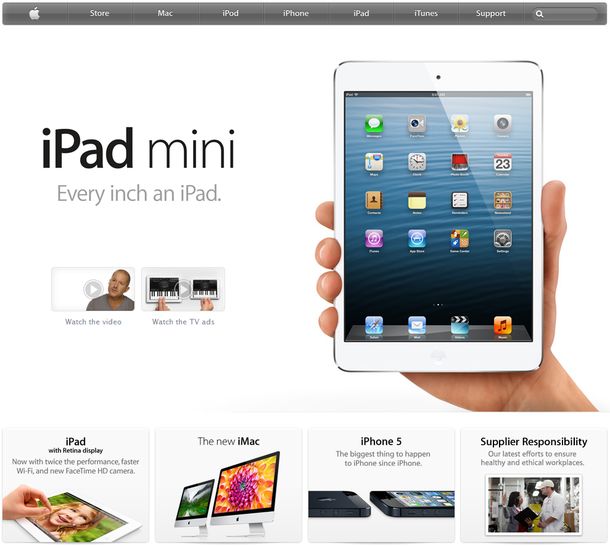
И, наконец, в середине прошлого года главная страница сайта компании из Купертино стала еще более «чистой». Но, по сути, перед нами все та же самая компоновка основных элементов, что и 15 лет назад. Просто удивительно!
Кстати, Чарли Хоен (Charlie Hoehn) пошел еще дальше и при помощи Wayback Machine сделал вот такую замечательную подборку скриншотов Apple.com, которую оформил в слайд-шоу:
Надеюсь, Apple на этом не остановится! 🙂















Последние комментарии