 В начале июля прошлого года Vitol’у в руки попалась практически одна из самых первых сборок четвертой версии браузера Safari. В его обзоре была описана очень интересная функция, которая, почему-то, не попала в бэта версию Safari 4, вышедшую в конце февраля 2009 года, как раз перед началом «горячего марта». Я говорю о Web Application, при помощи которой можно создавать обычные приложения из вэб-сайтов и сервисов и запускать их вне браузера.
В начале июля прошлого года Vitol’у в руки попалась практически одна из самых первых сборок четвертой версии браузера Safari. В его обзоре была описана очень интересная функция, которая, почему-то, не попала в бэта версию Safari 4, вышедшую в конце февраля 2009 года, как раз перед началом «горячего марта». Я говорю о Web Application, при помощи которой можно создавать обычные приложения из вэб-сайтов и сервисов и запускать их вне браузера.
Не так давно на глаза мне попалась программа Fluid, которая обеспечивает тот же самый функционал без каких либо трудностей, быстро и легко, предлагая пользователю расширить функции какого-либа портала при помощи пользовательских скриптов проекта userscripts.org. Для того, чтобы не растекаться мыслею по древу, предлагаю сразу рассмотреть несколько примеров. Но для начала необходимо зайти на сайт разработчиков Fluid и скачать последнюю версию (на данный момент версия 0.9.6, 3,6 МБ), установить её куда-нибудь. Я скопировал её в папку Application.
Google Mail на нашем компьютере
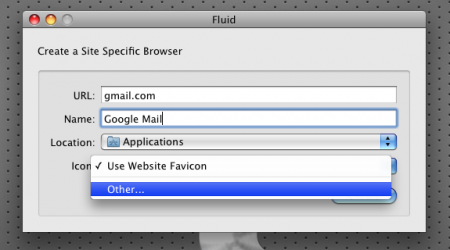
Перво-наперво, надо найти красивую иконку, которая в доке будет радовать глаз 🙂 Недолгий поиск по картинкам позволил найти отличный вариант. Теперь самое время обратиться к программе — поэтому мы запускаем установленный Fluid и в открывшемся окне вводим данные сайта, который хотим добавить. В данном случае это:
- URL. Смело воодите gmail.com (можно http://gmail.com — не имеет значения).
- Name. Какое хотите — это имя будет отображаться в меню и доке.
- Location. Место, где будет располагаться приложение (по-умолчанию в папке Application).
- Icon. Можно оставить иконку сайта (если у него есть favicon) или установить свою. Мы, конечно же, воспользуемся своей.
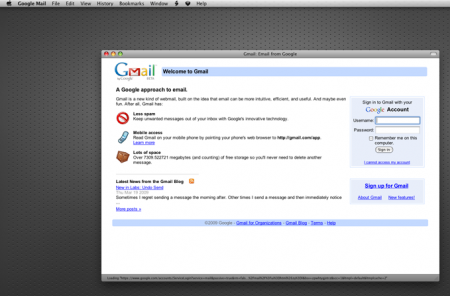
После этого, программа немного «подумает» и предложит запустить полученное приложение. В результате запуска перед нами предстанет окно с вэб-приложением, в Доке появится иконка приложения Google Mail со своим личным меню.
Логинимся в аккаунт и перед нами полноценный сайт GMail. Теперь необходимо как-нибудь усовершенствовать наше приложение. Предлагаю вывести в док на иконку количество непрочитанных сообщений во Входящих. А что, хорошая идея! 🙂
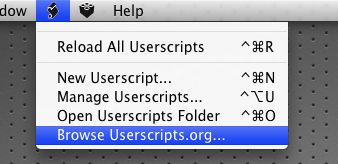
Как я уже сказал, Fluid (а значит и все его «приложения-потомки») поддерживают пользовательские скрипты, хорошо знакомые пользователям Firefox по аддону Greasemonkey. Значит нам всего-лишь нужно найти соответствующий скрипт и «прикрутить» его к нашему приложению Google Mail. За скрипты в Меню отвечает специальный пункт с изображением грамоты:
А искать мы его будем так: нажимаем на кнопку скрытия/показа тулбара и перед нами появляется адресная строка, в которую мы вводим адрес userscripts.org.
Хочу сразу сказать, что все остальные адреса, которые не относятся к нашему приложению и Userscripts будут открываться в окне Safari.
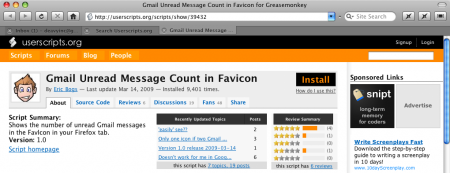
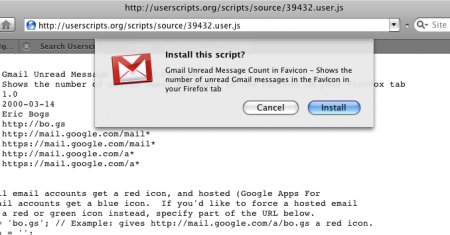
В строке поиска или на самом сайте с пользовательскими скриптами мы ищем те, которые относятся к Gmail. Я предлагаю воспользоваться таким — Gmail Unread Message Count in Favicon (что по-русски значит «Число непрочитанных сообщений Gmail на иконке сайта»). Нажимаем на кнопку Install, после чего перед нами появится предложение установить наш скрипт.
Соглашаемся и спустя некоторое время в Доке мы сможем лицезреть на иконке нашего приложения количество непрочитанных писем. Прям как в Mail 🙂
Каждое приложение-сайт Fluid имеет окно со своими собственными настройками и еще несколько интересных особенностей:
- MenuExtra SSB — функция добавления окна приложения к иконкам в Menubar (как, к примеру, добавляются Growl, Evernote и други приложения).
- Embedded SSB — насколько я понял, в этом случае окно с программой растягивается на весь экран (даже под Доком) и выполняет роль wallpaper’a 🙂
Ещё пример веб-приложения — мобильная версия Маковода
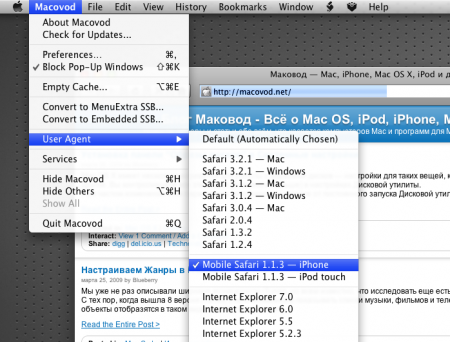
Для меня пока что наибольший интерес представляет первая особенность. Правда, почту таким образом использовать не хочется. Поэтому мы создадим приложение для блога Macovod 🙂 Я не буду описывать процесс создания этого приложения. Просто скажу, что оно создается точно так же, как и наш «почтовик». Но здесь мы немного схитрим: мы будем отображать не обычный сайт, а его мобильную версию. Для этого в нашем приложении изменим User Agent на Mobile Safari.
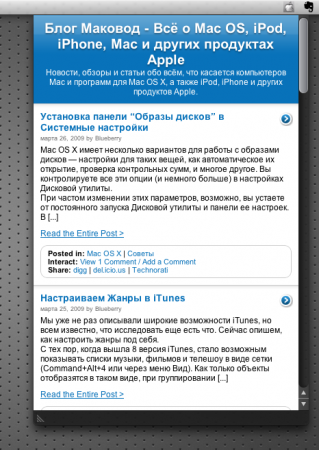
Таким образом, если мы теперь зайдем при помощи Safari в блог, перед нами будет версия, предназначенная для iPhone. В том же самом меню выбираем Convert to MenuExtra SSB и в панели меню у нас появляется новая иконка, отображающая последние сообщения нашего блога 🙂 Теперь наше приложение выглядит примерно так:
Итог
Подводя итоги, можно сказать, что Fluid является достаточно интересной разработкой для пользователей, поскольку можно вынести наиболее часто используемые интернет-сервисы в док и пользоваться ими как обыкновенными приложениями. Поддержка пользовательских скриптов позволит как повысить удобность использования сервисов, так и улучшить внешний вид (к примеру, как Gmail super clean). Ах да, совсем забыл сказать, что Fluid в добавок ко всему поддерживает Growl.









Последние комментарии